
Product Designer buscando simplificar problemas complexos e transformá-los em interfaces intuitivas, com foco em metrificar e trazer resultados.





É incrível tangibilizar ideias através da validação de hipóteses de solução de problemas, e além disso criar experiências que agreguem valor desde a descoberta do problema até a mensuração.
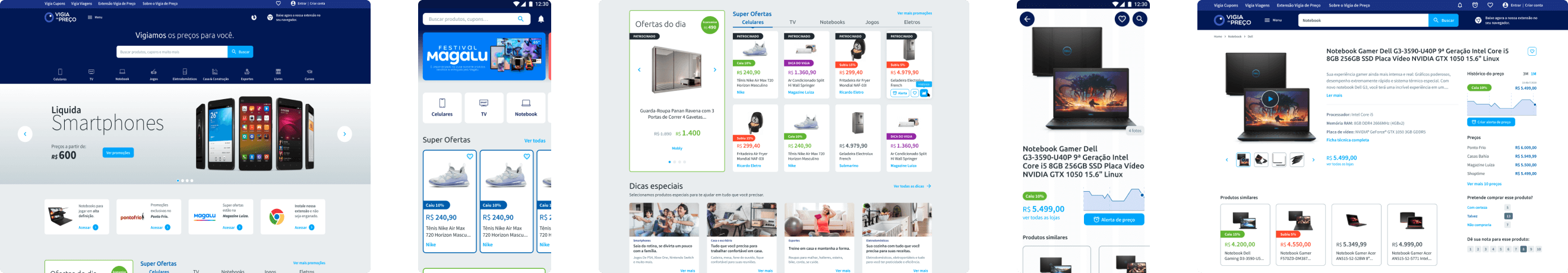
Desktop, responsivo mobile, app e sempre atento aos casos de uso.
Feedbacks e dúvidas sempre sendo esclarecidos nos arquivos.
Quantas reuniões fazemos em 1 ano? e em 10 anos?
Uma conta básica de dias de trabalho no ano multiplicado com o tempo.
Expliquei o processo de criação e as etapas de alguns projetos para mostrar o caminho percorrido e o valor agregado com a entrega do trabalho. O processo está estruturado no duplo diamante do Design Thinking, mas lembrando que nada é linear, muitas etapas tiveram idas e vindas, depois me conta o que achou.
O lançamento do produto foi um teste em MVP, deu muito certo e o time construiu o produto com um novo fluxo para atingir os objetivos do negócio.
Spoiler: o resultado teve aumento de faturamento, melhoria no funil de conversão e redução de ligações no atendimento.
Ver a apresentação

O time de design cresceu e precisávamos estar mais próximos do desenvolvimento, passamos a ter uma linguagem única para os foundations da interface.
Ver a apresentaçãoSpoiler: o resultado teve como melhoria a velocidade de tarefas no Jira, aumento de faturamento de projetos internos e muito mais...





O time de design cresceu e precisávamos estar mais próximos do desenvolvimento, passamos a ter uma linguagem única para os foundations da interface.
Spoiler: o resultado teve como melhoria a velocidade de tarefas no Jira, aumento de faturamento de projetos internos e muito mais...
Ver a apresentaçãoSe quiser ver mais informações sobre liderança e alguns projetos a mais que participei, é só acessar essa apresentação aqui em baixo.
Spoiler: projetos que atuei liderando designers com resultados bem legais, criação a área de Design Ops e Design System.
Ver a apresentaçãoFazer o processo da ideação até a implementação é incrível, desbravando o universo do No Code aprendi e continuo aprendendo todo dia sobre o Webflow, inclusive esse site foi feito inteiro em Webflow também.

O site possuia uma página simples que não falava sobre os motivos de ter o aplicativo, com um benchmark e feedback de usuários e do próprio time de Design, surgiu o redesign da página.
Acessar o site
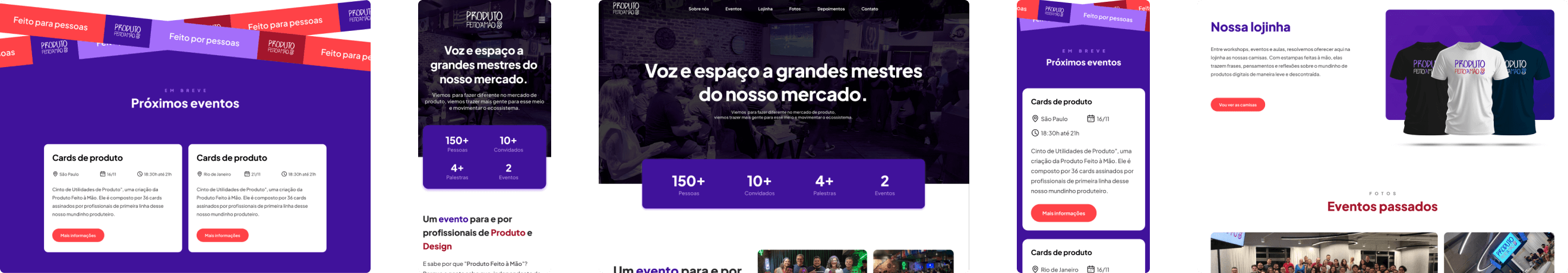
Uma iniciativa de eventos para a comunidade de Produto e Design, que reune grandes nomes em eventos presenciais e online, projeto incrível feito por diversas mãos.
Acessar o site



















Quando falamos sobre processos de ideação, pesquisa, criação ou até mesmo de documentação, existem etapas em cada parte da evolução, conhecer os fundamentos é a base para reorganizar ou até mesmo eliminar algumas etapas para a demanda modelar o processo, não ao contrário.
Buscar informações para entender o problema que está em foco para ser resolvido.
Usuários reais são as melhores pessoas para dar o feedback que é necessário.
Conhecer a interface, o sistema e o dispositivo é o ideal para se atentar as guidelines.
O processo de finalização bem documentado para fazer uma pós análise é essencial.
Ao longo dos anos passei por todas as etapas dos projetos, adquirindo conhecimento e técnicas sobre como conduzir e tangibilizar processos e entregáveis dos projetos. Com conhecimento em diversas frentes no conteúdo abaixo eu resumi um pouco o que consigo fazer.


O framework ajuda a encaixar dinâmicas e conectar o problema com o objetivo, mirando no que será entregue.
Gosto de dizer que sou uma dupla fantasma, com foco em eliminar barreiras pro time rodar, mas se precisarem de ajuda, estou sempre disposto.








Múltiplos de 8 é o segredo, espaçamento, grid e harmonia visual, entendendo essas premissas, tudo se encaixa.
Material Design e Human Interface Guidelines, os Design Systems super completos dos sistemas operacionais.



Processo e documentação, design junto com Front-End para os dois falarem a mesma língua e caminharem de mãos dadas.



Compartilhar conhecimento, guiar nos estudos e fazer mentoria para ensinar o que eu sei para os mais novos.

Não sou a pessoa mais engajada do mundo em criar conteúdo sobre ux, mas aos poucos estou tentando ser mais ativo na rede e ajudar falando um pouco mais sobre minha experiências e meu ponto de vista sobre esse vasto universo chamado Design de experiência do usuário.